

If you want to add a horizontal line in your web page, then you have to use <hr> tag. Its a non-container tag, so you don't need to close it.
Attributes of <hr> tag:

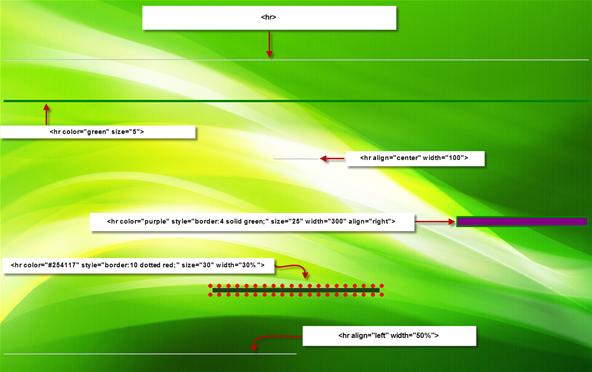
Different types of horizontal line with their codes
By using <marquee> tag you can make text, photos, horizontal line and many more things scroll horizontally or vertically automatically.
Attributes of <marquee> tag:-
There are many more.
Try using these examples and modify it according to your needs:
Here "vspace" means "vertical space" and "hspace" means "horizontal space". Assigning value to these attributes will leave space vertically and horizontally.
Use <sub> and <sup> tags to give subscript and superscript affect to any text or number. Generally, these tags are helpful while creating Science subject (mathematics, physics, chemistry, etc) related web pages.
This tag ( <strike> ) will display a line through the middle of the text.
I should now stop here because this article has already reached more than 5 thousand words and if I keep writing then this article will no longer be called as "How-To-Design web pages using basic HTML" but may get a tag of "Basic Web Designing Manual". But, you now know almost very much of the basic HTML. Just Go and keep experimenting and exploring with your existing knowledge!
Happy Web Designing!!
Download this small project pdf file to know more about creating a website.This file has a complete website making codes.
Download FileDownload this pdf file which has all tags with definations.
Download FileDownload some awesome & cool Navigation Bar for your website.
Download FileDownload great paginations for your website.
Download FileThe source code of this website
Animated SVG Drum Kit
Download File|
How Many People Visit |
|